Tags
#biology
#chemistry
#electronics
#pureImagination
#science
Pure Imagination
- Environmental monitoring with online data logging to Thingsv
- Inventory
- Hessian/ burlap/ crocus composites
- CNC milled wood frame
- Grow monitors | What watches the watchers?
- Grow module | Design and fabrication
- Grow Module | The science
- Processing Light Graph
- Milling a composite mold
- Composites : Modular growth, testing
- Bio-electro-chemistry
- Bioelectrochemical testing pod
- LCD x Arduino
- Precedents
- Discussion
- Design, Materials and Methods
- History : Early concepts
2017 Feb 08
#biology
#chemistry
#electronics
#pureImagination
#science
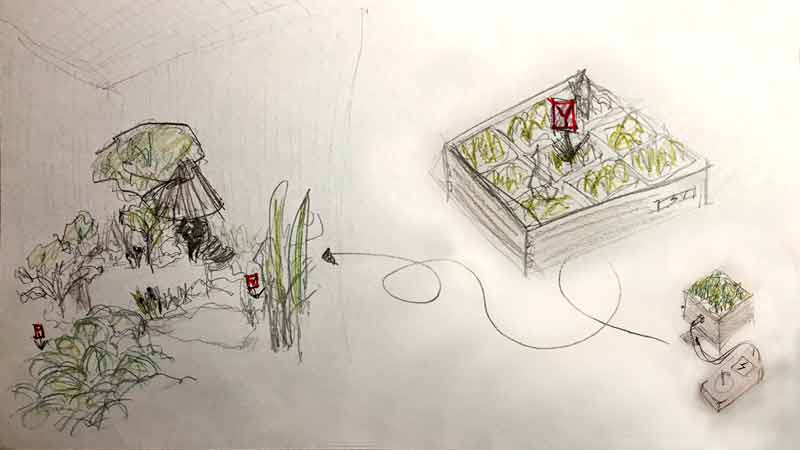
I would like to build a small moss (dominate) garden which has an electrical outlet of a contrasting color to green sitting on a small pole in the center. The electrical outlet is connected to a battery that is hidden in the base. The moss is organized in power modules which are connected and charging the battery. When something small is connected to the electrical outlet, the battery discharges electricity. The whole garden can be dissambled and reassembled with relative ease. A secondary objective is to make (most likely) independently powered monitoring equipment (lux, temperature, humidity, soil moisture, watt output) that records data to long-term memory.

I plan to continue to learn about plant driven bioelectrochemistry and develop this work into a full garden to be publicly exhibited to raise awareness to the spectacle that is plants juicing our refridgerators while rinsing our air. My aim is large, too big for the time limits of the Fab Academy. Therefore, I decided to scale down sharply (relative comment, even at a reduced scale, it will take monumental effort to achieve).

Update : After working into the project a bit, I decided to focus my efforts more on the data logging and monitoring aspects of the project as this will be more useful to developing the project post-Fab Academy. The sensational aspects: electrical outlet, battery charging, will not be completed for Fab Academy. While these may make it more intriguing as a consumer product or artwork, I have a long way to go to get to that point. Instead, I am now focused on developing this a research and development platform.

The molecular fuel cells will generate electricity that will be monitored by an Atmel controller driven PCB. Success will be evualated based on the robustness of the modules and the capability of the electronics.
Materials
- Bioelectrochemical grow module (9 units, 150mm x 150mm)
- Carbon Fiber (lab owned)
- Cotton, oil free, medical use
- Refined sugar (Starbucks, free)
- Moss
- Wet-proof carbon fabric, Cetech W1S1005
- Nafion 5% DuPont D520
- 20% wt Pt/ C
- Rubber sheet ca. 2mm thickness
- Stainless steel mesh (small as possible)
- Stainless steel bolts, washers and nuts
- Alligator clip leads
- Concrete, sand, cure accellerator (lab owned)
- Silicone for making concrete mold (lab owned)
- Foam for making silicone mold (lab owned)
- ca. 4mm acrylic (lab owned)
- Frame
- Plywood (lab owned)
- Electronics
- Fab lab stock electrical components
Processes
- Project management and documentation
- Spiral development cycle and aggregative, modular design
- HTML, CSS, photo, video and written documentation (this page)
- Computer-aided design (parametric)
- Rhinoceros x Grasshopper modeled
- Computer-controlled cutting
- Laser cut washers
- Laser cut molds (or 3d milled, yet unconfirmed)
- Computer-controlled machining
- 2D milled frame
- Molding and casting
- Cast grow modules
- 3d milled form for mold (or laser cut, yet unconfirmed)
- Electronics design and production
- Custom Atmel controller based PCB
- Input devices
- Voltage out monitoring
- (Time dependent) Environmental sensors: UV, humidity/ temperature, soil moisture
- Output devices
- LCD Information readout
- Interface and Application Programming
- Data storage and visualization
Task list and scheduling (June 7 -10 traveling)
- 3D design and fabricate test modules (complete)
- Calculate assumed Wattage output and garden size (# of modules) (June 4)
- Parametric 3D design garden (complete)
- Source cathode materials (complete)
- Source moss (complete)
- Source battery and sensors (complete)
- Design electronics (complete)
- Prepare presentation slide draft and video template (complete)
- Prepare cathodes (complete)
- Mill and cast grow module molds (complete)
- Prepare anodes and fill grow modules (complete)
- Fabricate PCB (complete)
- Program data capture and visualization (complete)
- Connect modules to sensor and begin testing data capture (complete)
- Update presentation material for video conference (complete)
- Fabricate frame (complete)
- Present progress to colleagues (complete)
- Final assembly (complete)
- Continue to develop the biological and chemical components (beyond Fab Academy)
- Scale (beyond Fab Academy)
- Assemble in exhibition space (beyond Fab Academy)
Unknowns
- How to sense voltage output
- How to mix and cast concrete, what are the design tolerances?
- How to store long term data (ie, read/ write external flash storage)
- How to charge, discharge a battery and track that progress (time dependent)
Share this post...
« Previous post :: Cascading Style Sheets : CSS
CSS describes how HTML elements are displayed. Because one piece of CSS code can alter the behavior of all of any single HTML element throughout all the pages of one website (or even multiple websites), writing CSS can save loads of time and effort customizing appearances. CSS can add background images or color, borders, change font attributes such as: style, color, and/or typeface, set margins, adjust website sizes for different devices, create image galleries, all sorts of great stuff. This is CSS: selector { declaration: value; } Or from the version of this website dated 2017.2.21: body { font-family: 'courier...
Next post :: HyperText Markup Language : HTML »
HyperText Markup Language (HTML) is the standard language for web pages and web applications. The language is written into a document that could be made in any type of word processing (i.e. textedit, notes), specialized webcoding application, or sometimes within a browser. That document is then saved on a webserver. A domain directs a visitor to that webserver and their browser renders the code. There is a basic structural semantic for levels of headings, paragraphs, sections, lists, everything. HTML is not meant to include stylization (font types, alignments, borders, everything). Adding that makes coding too unwieldly. The best way to...